Changing how one can experience their world.
EzTour application allows users to be able to create a tour that leverages augmented reality.
OVERVIEW
PROJECT DURATION
3 months
September 2021 - December 2021
Year 3, Fall semester
MY ROLE
UI/UX Designer
CREATE ANY TOUR
We want this tour creator to be able to host a tour for other users to attend without being limited by the current COVID-19 situation around the globe, hoping that this would be a versatile application applicable across domains: from the tourism sector to any organization that may want to arrange a tour, such as student groups during freshmen orientation.
CREATE THE KIND OF TOUR YOU WANT
Add any number of hotspots to a tour, add any number of waypoints to a hotspot. Let your participants be fully guided by themselves.
The Problem
With COVID-19 cases first started rising back in 2020, many people minimized interactions with one another to reduce the spread. This causes a decrease in revenue.
85%
of people who avoided crowded public places during the COVID-19 pandemic
0.16
billion of tourism receipts in Q2 2020 compared to almost 8 billions previously
*Results taken from YouGov.
RESEARCH
MARKET RESEARCH
We began the project with market research, in order to establish
the potential users. We focused on finding out how our
potential users would use our application.
Who Conduct Tour
How People are Conducting Tours
USER INTERVIEWS
We conducted user interviews with people who have organized
tours for school-related events. We looked for people who
were either lecturers or student leaders. Our goal was to
learn more about their processes of arranging and carrying
out tours in school. The interviews were conducted face-to-face.
USER ANALYSIS
For this application, the target user classes were students
and teachers, specifically those involved in event planning,
with the motivation of introducing the campus to new students
during events such as orientations.
While the application proposed was versatile and might have more
wide-ranging use cases, we decided to focus on campus tours
for this 1st version of the application so that the application
would be more focused and cater better to most, if not all of
this group’s needs.
We identified two main user classes:
DEFINE
PERSONA
I created a persona so I could have a better understanding of the target audience. Thomas Lim emerged from the primary research findings, with his goals and frustrations drawn from the trends in user interviews. We referred to him throughout the entire product development process.
USER JOURNEY
I mapped out Thomas' steps to see how I could simplify the
users' journey to help them reach their most important goals
with the product.
Mapping Thomas' user journey revealed how helpful it
would be for users to have access to a dedicated tour
creation app, especially in the midst of the COVID-19 situation.
IDEATION
DOMAIN ANALYSIS
By having a domain analysis, we were able to identify important things in the domain, such as:
This allowed us to determine the important relationships between the identified things. From the domain analysis, we could identify new potential users and tasks that were missing.
HIERARCHICAL TASK ANALYSIS
By having a hierarchical task analysis (HTA), we were able to identify users' primary goals, the steps the users should perform to accomplish their goals. We broke down each task into multiple subtasks, expressing the relationships between the parent task and its subtasks through a numbering scheme. Though the HTA did not communicate anything about what was happening at the level of a user's interaction with the system, it gave a clear understanding of the task's high-level steps.
DESIGN
SKETCHES
The first step of the design phase was the drawing of the low-fidelity wireframes. The low-fidelity wireframes helped me to focus on the layouts and visual hierarchy. The paper wireframes were useful for testing purposes.
DIGITAL WIREFRAMES
The sketches were then followed up with digital wireframes,
in which the sketches took on a digital form and were
prepared for usability testing. The wireframes did not have
many details so I was able to focus on the functionality of
the features instead of the visual design of the app.
As the initial design phase continued, I made sure to
base screen designs on feedback and findings from the user
research conducted while testing the paper prototype.
TEST
USABILITY TESTING
Before launching the product, I did a testing round in order
to reveal possible usability problems. The users were given 4
tasks to carry out using the digital wireframes. Participants
were lecturers or students from Singapore Polytechnic or
DigiPen@SIT.
Tasks
Here are some pain points users faced:
Recommendations
ITERATION
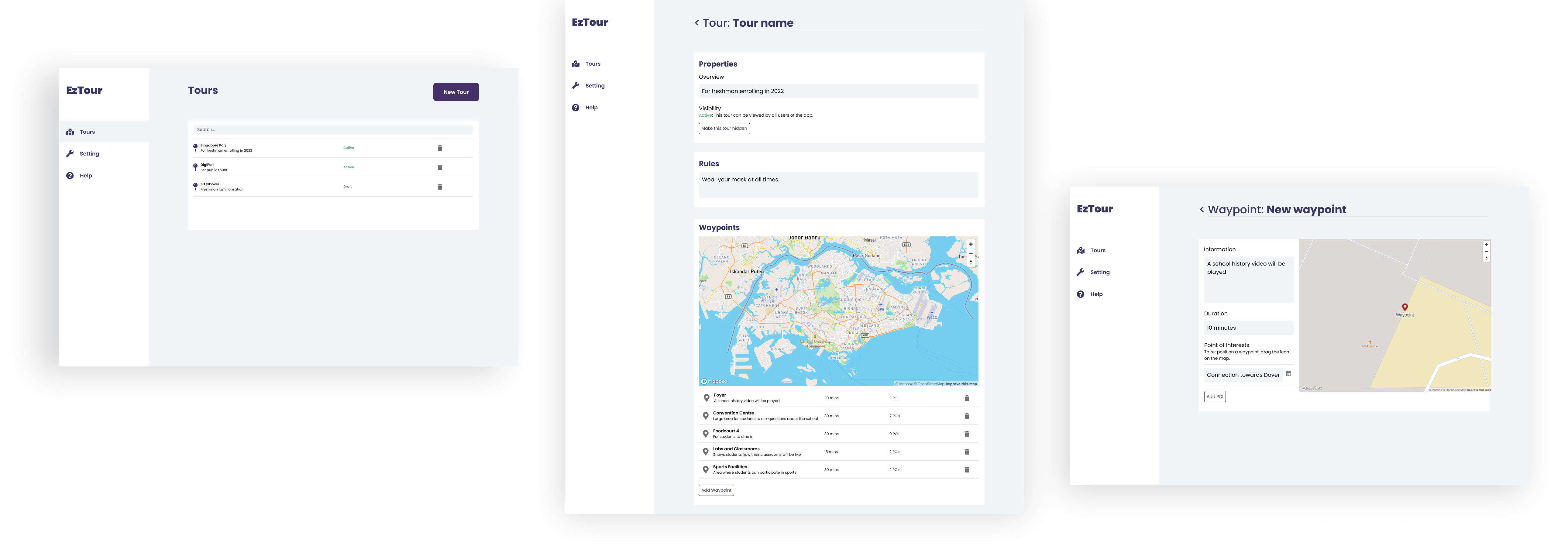
HIGH-FIDELITY MOCKUPS
Once I tested out all usability mistakes, I started designing the final
screens in Figma. The UI kit was applied to the digital wireframes to
create the high-fidelity wireframes.
As the initial design phase continued, I made sure to base
screen designs on feedback and findings from the user research conducted
while testing the paper prototype.

GOING FORWARD
TAKEAWAYS
While designing EzTour, it was definitely an enriching experience as it was my first time working on the UI/UX aspect of an application. Working in a group in which everyone was unfamiliar with UI/UX was very interesting as we had the chance to learn everything together from the basics. With 5 of us in the team, many different ideas were suggested, some of which were rather interesting which would not have been possible if this was a solo project instead.
MY FAVORITE PARTS
TOOLS
Figma, Miro, Photoshop